Hay muchos factores que intervienen en el diseño de landing pages con éxito. Diseñar una página de aterrizaje eficaz es una de las partes más importantes de tu estrategia de marketing.
Una landing page bien diseñada y concisa puede ayudarte a convertir más visitantes en clientes. En este artículo, cubriremos 5 consejos para el diseño de landing pages eficaces y proporcionaremos algunos ejemplos para ilustrar estos puntos.
Tabla de contenidos
¿Qué es un landing pages y cuáles son los beneficios de tener una?
Una página de aterrizaje o landing page es lo primero que ve un usuario cuando visita tu sitio web. Es una parte importante de tu estrategia de marketing y puede hacer que alguien se convierta en cliente o no.
Una página de aterrizaje es simplemente una página web con contenido diseñado específicamente para captar las direcciones de correo electrónico de los clientes potenciales, la información de contacto o incluso la información de los pedidos para convertirlos de visitantes a clientes. En su nivel más básico, una página de aterrizaje suele incluir un titular convincente con una descripción abreviada de lo que hace la empresa, y tal vez algunas viñetas que enumeran las características y ventajas únicas del producto.
Una página de destino será eficaz si responde a todas estas preguntas ¿A quién quieren llegar? ¿Por qué deberían interesarse por este producto o servicio? ¿Cómo puede este ¿Cuáles son los beneficios de este producto o servicio? ¿Qué hay para ellos? ¿Qué acción quieres que realicen?
Las páginas de aterrizaje eficaces también harán que tu lector se sienta cómodo y te ayudarán a crear una conexión que haga que la gente se sienta segura de pasar a la acción.
Pruebas A/B de tus landing pages para aumentar las conversiones
Una de las formas más efectivas de mejorar las tasas de conversión es utilizar las pruebas A/B. Debes dividir tu página de aterrizaje en dos versiones, la versión A y la versión B, y enviar un porcentaje aleatorio de visitantes a cualquiera de ellas. Esto te ayudará a averiguar qué página es más eficaz para convertir el tráfico.
Por ejemplo, digamos que tengo un sitio web en el que intento vender camisetas con diseños ingeniosos. Podría organizar mi página web así:
– En la parte superior tendrá una imagen que represente a su empresa y un breve párrafo sobre lo que hace.
– Debajo habrá «beneficios», describiendo por qué la gente debería comprarte y qué hace que tu empresa sea especial.
– Debajo de esto habrá tu «llamada a la acción», un botón o enlace que diga «¡Compra ahora!».
Al cabo de una o dos semanas, miraríamos los resultados y averiguaríamos qué página es más eficaz para impulsar las conversiones; si el 20% de las personas que vieron la versión A hicieron clic en el botón «Comprar ahora», en comparación con el 30% de las personas que vieron la versión B, entonces sabrás que la versión B es mejor y deberías utilizar esa versión para todo el tráfico nuevo.
La mejor manera de crear una página de aterrizaje (o cualquier otro contenido web, en realidad) es escribirla como si estuvieras hablando directamente con tu lector. Al fin y al cabo, ¿por qué iba alguien a dedicar tiempo a leer tu texto si no le interesa lo que tienes que decir?
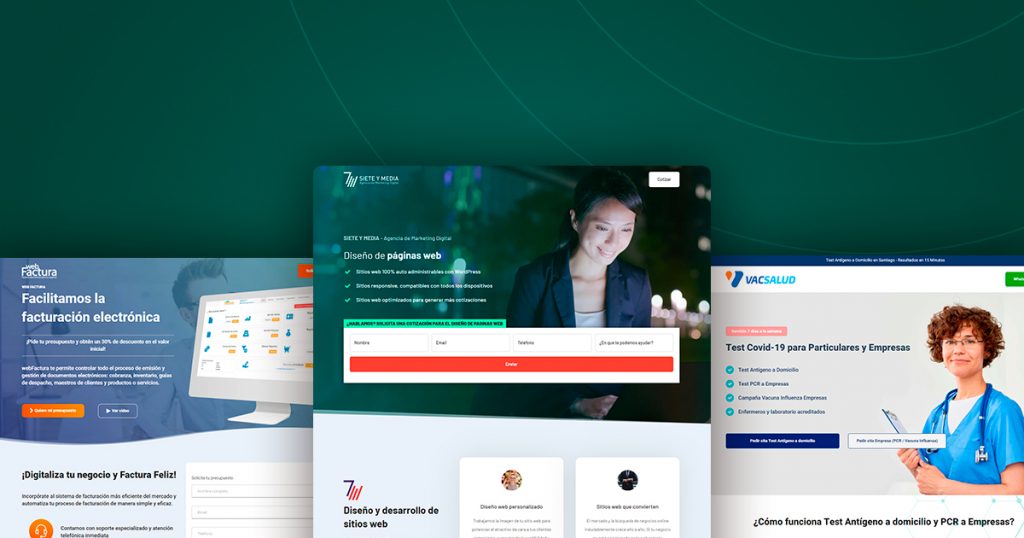
Ejemplos de diseño de landing pages que hemos realizados para algunos clientes
Algunos grandes ejemplos de páginas de aterrizaje son las que hemos diseñado en nuestra Agencia de Marketing Digital – Siete y Media. Estas páginas te hacen sentir como si estuvieran hablando directamente contigo, y te dan información personalizada sobre la escuela.
Al momento del diseño de landing pages debes responder siempre a estas interrogantes:
– ¿De qué se trata? Explicar beneficios de tu producto o servicio.
– ¿Por qué debería ser importante para el usuario? Cuál es la solución que ofreces
– ¿Cómo funciona el producto o servicio?

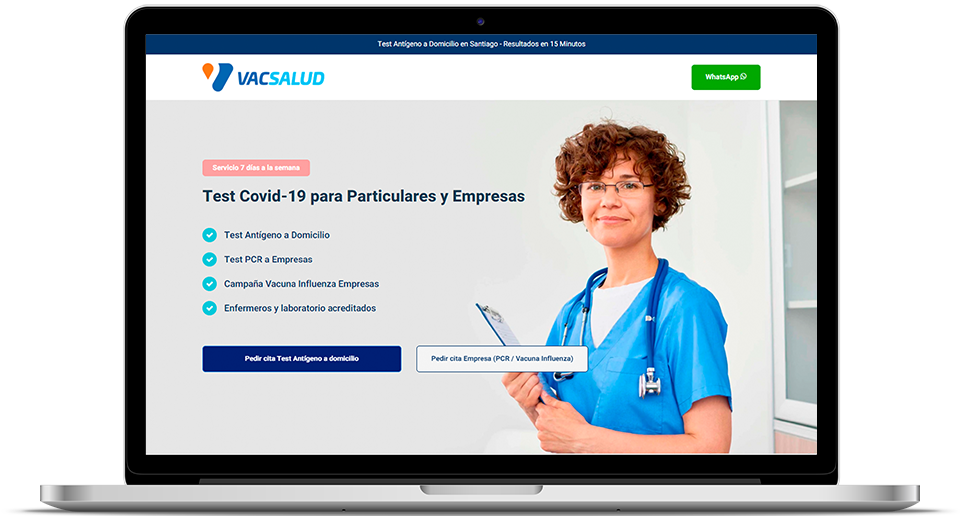
Objetivo de landing page: Detección de Covid-19 mediante Test Antígenos y PCR para empresas y particulares.
www.vacsalud.cl

Objetivo de landing page: Ofrecer diseño y desarrollo de páginas web. Los mensajes sólo se enfocan a este servicio, sin mezclar otros temas como Redes Sociales, Google Ads, etc.
www.7m.cl

Objetivo de landing page: Ofrecer y potenciar el software de facturación electrónica que tiene la empresa WebFactura.
https://webfactura.converdy.online
Herramientas recomendadas para diseño de landing pages
Hay muchas herramientas disponibles para crear páginas de destino. Si quieres probarlo, aquí tienes cinco herramientas que pueden ser útiles:
Converdy es una herramienta 100% recomendada que pretende crear una forma de iniciar el proceso de conversión y facilitarlo. Su objetivo es esforzarse para que los visitantes de tu sitio web inicien un proceso de conversión. El sistema de marketing de conversión de Converdy también ofrece análisis, planificación y seguimiento, cuentas multiusuario y otras características. Esta herramienta es la que más usamos en la agencia junto al diseño y desarrollo mediante WordPress.
Unbounce es una herramienta muy útil. Tiene plantillas y ejemplos que se pueden modificar, así como otras funciones como pruebas A/B y análisis.
Leadpages es otra gran opción para alojar y diseñar una página de aterrizaje rápidamente. También ofrecen servicios de marketing por correo electrónico y gestión de SEO.
Instapage es una de las mayores plataformas del sector de las páginas de aterrizaje. Ofrecen un editor de arrastrar y soltar, plantillas y servicios de diseño.
Elementor es un plugin (gratuito y de pago) para WordPress, es una gran opción para que los creadores de páginas web creen páginas de destino. Ofrece muchas plantillas y características de diseño, por lo que no es difícil encontrar una que se ajuste a tus necesidades. También puedes utilizar los elementos que ya están ahí o puedes subir tus imágenes personalizadas, cambiar la tipografía y mucho más.
5 consejos sobre diseño de landing pages
1) Mantén la sencillez – No utilices gráficos o colores llamativos que puedan distraer de tu mensaje; en su lugar, céntrate en la tipografía y en una redacción clara y concisa.
2) Utiliza el espacio en blanco – El espacio en blanco no sólo es un buen diseño, sino que se ha demostrado que mejora la comprensión hasta en un 20%.
3) Sé directo con tu llamada a la acción – Tu objetivo debe ser un muy claro en lo que le pides a tus visitantes que hagan.
4) Haz que se vea bien en todos los dispositivos – Esto incluye smartphones, tablets y computadores (laptop y dekstop)
5) Mensajes claros – Si quieres maximizar el número de visitantes que convierten, asegúrate de que tu mensaje destaque.
Las páginas de aterrizaje son lo primero que ve la gente cuando visita tu sitio web. Deben ser muy informativas y concisas para que los visitantes puedan entender claramente tu mensaje y tomar la decisión de quedarse o irse. Una página de aterrizaje bien diseñada es una forma eficaz de convertir más visitantes en clientes mediante el uso de pruebas A/B, espacio en blanco, mensajes claros y otros principios que hemos proporcionado en este artículo. ¿Cuál de estas estrategias de diseño has aplicado en tu propia landing page? Haznos saber si quieres que te ayudemos a poner en práctica estas ideas en nuestra Agencia de Marketing Digital – Siete y Media, contactános aquí.